 كود نافبار منيو رائع ومتطور باللون الاسود
كود نافبار منيو رائع ومتطور باللون الاسود
الأحد أغسطس 02, 2015 9:35 am
مرحباً بكم اصدقائي
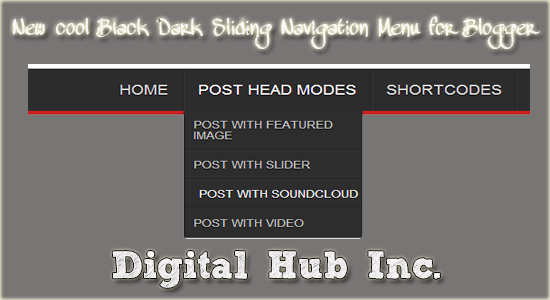
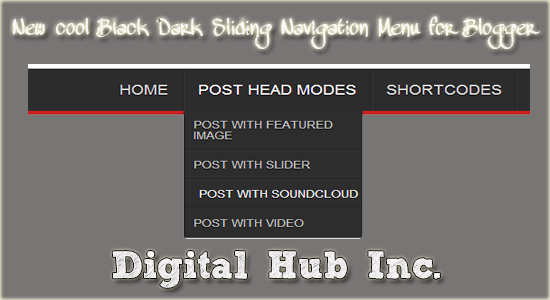
اقدم لكم كود navigation menu المتطور ومن برمجه وتشخيص مبرمجين خبراء
معاينة المنيو بار

أكواد HTML
أكواد ورقة css
الحقوق محفوظة
اقدم لكم كود navigation menu المتطور ومن برمجه وتشخيص مبرمجين خبراء
معاينة المنيو بار

أكواد HTML
- الكود:
<nav id='main-nav'>
<div class='container'>
<div class='main-menu'><ul class='menu' id='menu-main'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Post Head Modes</a>
<ul class='sub-menu'>
<li><a href='#'>Post With Featured Image</a></li>
<li><a href='#'>Post With Slider</a></li>
<li><a href='#'>Post with SoundCloud</a></li>
<li><a href='#'>Post With Video</a></li>
</ul>
</li>
<li><a href='#'>Shortcodes</a>
<ul class='sub-menu'>
<li><a href='#'>Text and Lists</a></li>
<li><a href='#'>Video and Audio</a></li>
<li><a href='#'>Social</a></li>
<li><a href='#'>Tabs & Toggles & Author</a></li>
</ul>
</li>
<li><a href='#'>Page Templates</a>
<ul class='sub-menu'>
<li><a href='#'>Authors</a></li>
<li><a href='#'>Sitemap</a></li>
<li><a href='#'>Tags</a></li>
<li><a href='#'>Timeline</a></li>
</ul>
</li>
<li><a href='#'>Categories</a>
<ul class='sub-menu'>
<li><a href='#'>World</a></li>
<li><a href='#'>Technology</a></li>
<li><a href='#'>Sports</a></li>
</ul>
</li>
<li><a href='#'>Post Layout</a>
<ul class='sub-menu'>
<li><a href='#'>Full Width</a></li>
<li><a href='#'>Right Sidebar</a></li>
<li><a href='#'>Left SIdebar</a></li>
</ul>
</li>
<li><a href='#'>Reviews</a>
<ul class='sub-menu'>
<li><a href='#'>Stars</a></li>
<li><a href='#'>Points</a></li>
<li><a href='#'>Percent</a></li>
<li><a href='#'>in The Top</a></li>
</ul>
</li>
</ul></div>
</div>
</nav>
أكواد ورقة css
- الكود:
#main-nav {
background:#2c2c2c;
margin:0 auto;
height:50px;
border-bottom:5px solid #cd2122;
}
#main-nav .menu-alert{
float:left;
padding:18px 0 0 10px ;
font-style:italic;
color:#FFF;
}
#top-menu-mob , #main-menu-mob{ display:none; }
#main-nav ul li {
text-transform: uppercase;
font-family: Oswald,arial,Georgia, serif;
font-size:16px;
position: relative;
display: inline-block;
float: left;
border:1px solid #222222;
border-width:0 0 0 1px;
height:50px;
}
#main-nav ul li:first-child,
#main-nav ul li:first-child a{border:0 none;}
#main-nav ul li:last-child a{border-right:0 none;}
#main-nav ul li a {
display: inline-block;
height: 50px;
line-height: 50px;
color: #ddd;
padding:0 14px;
text-shadow:0 1px 1px #000;
border-left:1px solid #383838;
text-decoration:none;
}
#main-nav ul li a .sub-indicator{}
#main-nav ul li a:hover {}
#main-nav ul ul{
display: none;
padding:0;
position: absolute;
top: 50px;
width: 180px;
z-index: 99999;
float: left;
background: #2d2d2d !important;
-webkit-box-shadow: 0 3px 4px 1px rgba(0, 0, 0, 0.2);
box-shadow: 0 3px 4px 1px rgba(0, 0, 0, 0.2);
-webkit-border-bottom-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomright: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
#main-nav ul ul li, #main-nav ul ul li:first-child {
background: none !important;
z-index: 99999;
min-width: 180px;
border:0 none;
border-bottom: 1px solid #222;
border-top: 1px solid #383838;
font-size:13px;
height:auto;
margin:0;
}
#main-nav ul ul li:first-child ,#main-nav ul li.current-menu-item ul li:first-child,
#main-nav ul li.current-menu-parent ul li:first-child,#main-nav ul li.current-page-ancestor ul li:first-child { border-top:0 none !important;}
#main-nav ul ul ul ,#main-nav ul li.current-menu-item ul ul, #main-nav ul li.current-menu-parent ul ul, #main-nav ul li.current-page-ancestor ul ul{right: auto;left: 100%; top: 0 !important; z-index: 99999; }
#main-nav ul.sub-menu a ,
#main-nav ul ul li.current-menu-item a,
#main-nav ul ul li.current-menu-parent a,
#main-nav ul ul li.current-page-ancestor a{
border:0 none;
background: none !important;
height: auto !important;
line-height: 1em;
padding: 10px 10px;
width: 160px;
display: block !important;
margin-right: 0 !important;
z-index: 99999;
color: #ccc !important;
text-shadow:0 1px 1px #000 !important;
}
#main-nav ul li.current-menu-item ul a,
#main-nav ul li.current-menu-parent ul a,
#main-nav ul li.current-page-ancestor ul a{ color:#eee !important; text-shadow:0 1px 1px #222 !important;}
#main-nav ul li:hover > a, #main-nav ul :hover > a { color: #FFF ;}
#main-nav ul ul li:hover > a,
#main-nav ul ul :hover > a {color: #FFF !important; padding-left:15px !important;padding-right:5px !important;}
#main-nav ul li:hover > ul {display: block;}
#main-nav ul li.current-menu-item,
#main-nav ul li.current-menu-parent,
#main-nav ul li.current-page-ancestor{
margin-top:0;
height:50px;
border-left:0 none !important;
}
#main-nav ul li.current-menu-item ul.sub-menu a, #main-nav ul li.current-menu-item ul.sub-menu a:hover,
#main-nav ul li.current-menu-parent ul.sub-menu a, #main-nav ul li.current-menu-parent ul.sub-menu a:hover
#main-nav ul li.current-page-ancestor ul.sub-menu a, #main-nav ul li.current-page-ancestor ul.sub-menu a:hover{background: none !important;}
#main-nav ul li.current-menu-item a, #main-nav ul li.current-menu-item a:hover,
#main-nav ul li.current-menu-parent a, #main-nav ul li.current-menu-parent a:hover,
#main-nav ul li.current-page-ancestor a, #main-nav ul li.current-page-ancestor a:hover{
background:#cd2122;
text-shadow:0 1px 1px #b43300;
color:#FFF;
height:50px;
line-height:50px;
border-left:0 none !important;
}
#main-nav ul.sub-menu li.current-menu-item,#main-nav ul.sub-menu li.current-menu-item a,
#main-nav li.current-menu-item ul.sub-menu a,#main-nav ul.sub-menu li.current-menu-parent,
#main-nav ul.sub-menu li.current-menu-parent a,#main-nav li.current-menu-parent ul.sub-menu a,
#main-nav ul.sub-menu li.current-page-ancestor,#main-nav ul.sub-menu li.current-page-ancestor a,
#main-nav li.current-page-ancestor ul.sub-menu a{height:auto !important; line-height: 12px;}
#main-nav ul li.menu-item-home ul li a,
#main-nav ul ul li.menu-item-home a,
#main-nav ul li.menu-item-home ul li a:hover{
background-color:transparent !important;
text-indent:0;
background-image:none !important;
height:auto !important;
width:auto;
}
#main-menu-mob,#top-menu-mob{
background: #222;
width: 710px;
padding: 5px;
border: 1px solid #000;
color:#DDD;
height: 27px;
margin:13px 0 0 10px;
}
#top-menu-mob{
width: 350px;
margin:2px 0 0 0;
}
#main-nav.fixed-nav{
position:fixed;
top:0;
left:0;
width:100% !important;
z-index:999;
opacity:0.9;
-webkit-box-shadow: 0 5px 3px rgba(0, 0, 0, .1);
-moz-box-shadow: 0 5px 3px rgba(0, 0, 0, .1);
box-shadow: 0 5px 3px rgba(0, 0, 0, .1);
}
.container { margin: 0 auto; width: 1160px; }
الحقوق محفوظة
Mohan Singh
Mohan Singh (@digitalhubinc) is a personal technology columnist and co-founder of Digital Hub Inc., a widely-read tech and how-to blog since 2012 - 14.
 assemDzعضو جديد
assemDzعضو جديد- عدد المساهمات : 8
النقاط : 10
السٌّمعَة : 0
تاريخ التسجيل : 09/08/2015
 رد: كود نافبار منيو رائع ومتطور باللون الاسود
رد: كود نافبار منيو رائع ومتطور باللون الاسود
الأحد أغسطس 09, 2015 7:21 pm
شكرا لجهوكم المبذولة ..
بإنتظار كل ماهو جديد ..
تحياتي
بإنتظار كل ماهو جديد ..
تحياتي
 JAR7عضو جديد
JAR7عضو جديد- عدد المساهمات : 47
النقاط : 49
السٌّمعَة : 0
تاريخ التسجيل : 20/07/2015
 رد: كود نافبار منيو رائع ومتطور باللون الاسود
رد: كود نافبار منيو رائع ومتطور باللون الاسود
الخميس أغسطس 20, 2015 1:11 am
طرحت فأبدعت
دمت ودام عطائك
ودائما بأنتظار جديدك الشيق
لك خالص تقديري واحترامي
دمت ودام عطائك
ودائما بأنتظار جديدك الشيق
لك خالص تقديري واحترامي
 GeNeRaLعضو جديد
GeNeRaLعضو جديد- عدد المساهمات : 57
النقاط : 61
السٌّمعَة : 2
تاريخ التسجيل : 16/05/2015
 رد: كود نافبار منيو رائع ومتطور باللون الاسود
رد: كود نافبار منيو رائع ومتطور باللون الاسود
السبت أغسطس 29, 2015 8:21 pm
نافبار متميز
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى




