 صندوق محرر الاكواد بشكل جديد بتقنية css
صندوق محرر الاكواد بشكل جديد بتقنية css
الإثنين أغسطس 24, 2015 1:52 am
CSS : صندوق محرر الاكواد بشكل جديد
حصرياً تمت برمجة صندوق الرد ,صندوق محرر الأكواد بشكل جديد وستايل رائع وخفيفه باللون الازرق مناسب لكل النسخ المتوفره لأحلى منتدى
عمل هذه الكود، يعمل مع كافة إصدارات المنتدى.
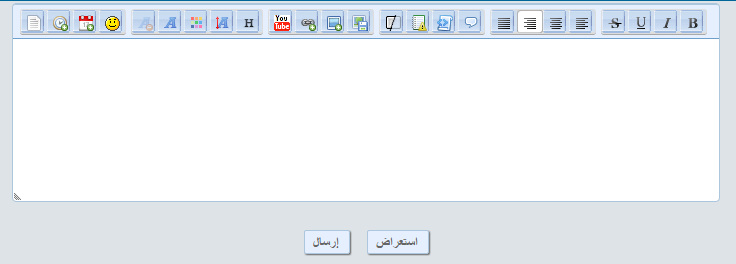
صورة حول صندوق المحرر
حصرياً تمت برمجة صندوق الرد ,صندوق محرر الأكواد بشكل جديد وستايل رائع وخفيفه باللون الازرق مناسب لكل النسخ المتوفره لأحلى منتدى
عمل هذه الكود، يعمل مع كافة إصدارات المنتدى.
صورة حول صندوق المحرر

طريقة وضع الكود : لوحة الادارة ► مظهر المنتدى ► اللوان ► ورقة تصميم CSS
- الكود:
/* بدية الأكواد */
/* edit by new.moon */
/*موقع المركز التقني لأحلى منتدى
www.t-mrkz.com */
/*أكواد تعديلات على صندوق محرر الأكواد */
.sceditor-container.rtl.wysiwygMode {
border: 1px solid #ABC6DD!important;
}
.sceditor-toolbar {
background-color: #E5EFFD!important;
}
div.sceditor-toolbar {
-moz-background-clip: padding!important;
-moz-border-radius: 3px 3px 0 0!important;
-moz-user-select: none!important;
-ms-user-select: none!important;
-webkit-background-clip: padding-box!important;
-webkit-border-radius: 3px 3px 0 0!important;
-webkit-user-select: none!important;
background-clip: padding-box!important;
border-bottom: 1px solid #6DA0CC!important;
border-radius: 3px 3px 0 0!important;
line-height: 0!important;
overflow: hidden!important;
padding: 3px 5px 2px!important;
border-top: 1px solid #ABC6DD!important;
user-select: none!important;
}
.rtl .sceditor-button {
float: right;
background: url(http://i18.servimg.com/u/f18/15/90/68/93/button10.png);
width: 16px!important;
height: 17px!important;
}
/*edit by new.moon*/
div.sceditor-group {
-moz-background-clip: padding!important;
-moz-border-radius: 3px!important;
-webkit-background-clip: padding-box!important;
-webkit-border-radius: 3px!important;
background: #C4DDFF!important;
background-clip: padding-box!important;
border-bottom: 1px solid #ABC6DD!important;
border-radius: 3px!important;
display: inline-block!important;
margin: 1px 5px 1px 0!important;
padding: 1px!important;
}
input.mainoption, .liteoption {
background-color: #ABC6DD!important;
font-weight: 700!important;
background-color: #E5EFFD!important;
background-repeat: repeat-x;
border: 1px solid #ABC6DD;
border-radius: 2px!important;
color: #666666 !important;
cursor: pointer!important;
font-size: 13px!important;
font-weight: 700!important;
height: 24px!important;
line-height: 23px!important;
margin: 5px 6px!important;
padding: 0 8px !important;
text-align: center!important;
box-shadow: 1px 1px 1px!important;
}
input.mainoption:hover {
background-color: #E5EFFD;
color: #666666 !important;
cursor: pointer!important;
font-weight: 700!important;
height: 24px!important;
line-height: 23px!important;
margin: 5px 6px!important;
padding: 0 8px !important;
text-align: center!important;
box-shadow: 1px 1px 1px!important;
}
a.mainoption:hover, a.mainoption:hover, mainoption:hover, input.mainoption:hover, input.button2:hover, #search-box input.button2:hover {
background-position: 0 100%!important;
border: 1px solid #00a5cd !important;
box-shadow: 1px 1px 5px !important;
color: #00a5cd !important;
}
input.mainoption:hover, input.liteoption:hover {
background-position: 0 100%;
border: 1px solid #FFFFFF !important;
box-shadow: 1px 1px 5px !important;
color: #1B61AB !important;
}
/* نهاية الأكواد */
/* edit by new.moon */
/*موقع المركز التقني لأحلى منتدى
www.t-mrkz.com */
/*أكواد تعديلات على صندوق محرر الأكواد */
edit by new.moon
موقع المركز التقني لأحلى منتدى
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
new.moon
 X-Gamingعضو جديد
X-Gamingعضو جديد- عدد المساهمات : 60
النقاط : 95
السٌّمعَة : 7
تاريخ التسجيل : 12/08/2015
 رد: صندوق محرر الاكواد بشكل جديد بتقنية css
رد: صندوق محرر الاكواد بشكل جديد بتقنية css
الإثنين أغسطس 24, 2015 2:24 am
كود روعة مثلك يا ياســر
 walid dzعضو مبتدأ
walid dzعضو مبتدأ
- عدد المساهمات : 105
النقاط : 149
السٌّمعَة : 8
تاريخ التسجيل : 06/08/2015
 رد: صندوق محرر الاكواد بشكل جديد بتقنية css
رد: صندوق محرر الاكواد بشكل جديد بتقنية css
الإثنين أغسطس 24, 2015 11:16 am
شكرا يا مبدع
 The Globetrotterعضو جديد
The Globetrotterعضو جديد
عدد المساهمات : 27
النقاط : 36
السٌّمعَة : 5
تاريخ التسجيل : 20/07/2015
العمر : 25
 رد: صندوق محرر الاكواد بشكل جديد بتقنية css
رد: صندوق محرر الاكواد بشكل جديد بتقنية css
السبت سبتمبر 05, 2015 7:42 pm
السلام عليكم ورحمةة الله وبركاته ,
- ما ششاء الله موضوع رائع ومميز ونتمنى منك المزيد بإذن الله تعالى ..
- وننتظر تقنيات اخرى فى المركز التقنى لأحلى منتدى ..
- بارك الله فيك مقدماً
؛ تحياتى لك : The Globetrotter
- ما ششاء الله موضوع رائع ومميز ونتمنى منك المزيد بإذن الله تعالى ..
- وننتظر تقنيات اخرى فى المركز التقنى لأحلى منتدى ..
- بارك الله فيك مقدماً
؛ تحياتى لك : The Globetrotter
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى




