قالب إحصائيات الأقسام تغيير بشكل احترافي
+2
BISO AHLAWY
Yasirayad
6 مشترك
 قالب إحصائيات الأقسام تغيير بشكل احترافي
قالب إحصائيات الأقسام تغيير بشكل احترافي
الثلاثاء ديسمبر 08, 2015 7:09 am
السلام عليكم إخواني الكرام
اليوم سنقدم لكم شرح قالب إحصائيات الأقسام تغيير بشكل احترافي
[ يتوافق مع اصدار ] : phpBB2
اليوم سنقدم لكم شرح قالب إحصائيات الأقسام تغيير بشكل احترافي
[ يتوافق مع اصدار ] : phpBB2
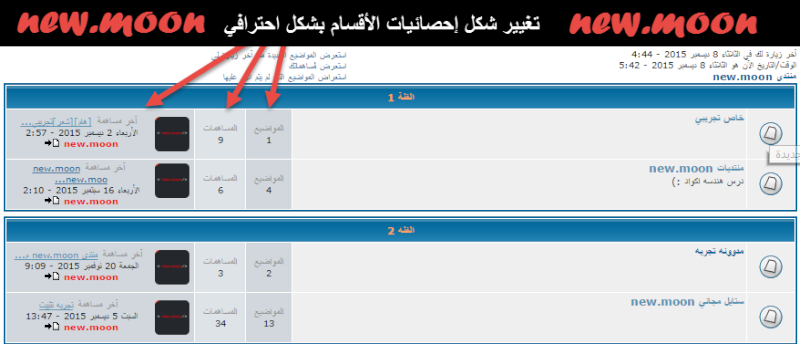
صورة قبل التنفيذ

صورة بعد التنفيذ

طريقة تركيب القالب :
اذهب الى لوحة الأدارة >> مظهر المنتدى >> التومبلايت والقوالب >> إدارة عامة >> قالب index_box "الصفحة الرئيسية - معاينة الفئات"استبدل كل القالب بالقالب التالي
- الكود:
<style type="text/css">
span.role {
padding: 0 6px;
text-align: center;
font-size: 11px;
color: rgb(146, 146, 146);
}
</style>
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<th colspan="5" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="role">{L_TOPICS}</span><br />
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="role">المساهمات</span><br />
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="role">{L_LASTPOST}</span>
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
تعليمات يجب معرفتها
اولا في بداية القالب ستجد الكود التالي- الكود:
<style type="text/css">
span.role {
padding: 0 6px;
text-align: center;
font-size: 11px;
color: rgb(146, 146, 146);
}
- padding: 0 6px; : تتحكم بأبعاد
- text-align: center; : خاصه لتغير الكتابى على يمين او وسط او يسار
- font-size: 11px : خاصه بالخط 11 هو قيمه متساويه مع الخط اخر مشاركة في حال لديكم الخط أكبر يجب ان تزيد من عددها لتتساوه مع اخر المساهمات
- color: rgb(146, 146, 146); : مختصه باللون مواضيع + المساهمات + اخر مساهمة !! " الكتابية فقط لا رقم " !!
الى هنا انتهى تقديم الشرح يمنع نقل الموضوع دون ذكر المصدر
جميع الحقوق محفوظ © المركز التقني لأحلى منتدى 2015
تصميم القالب من قبل
new.moon
 BISO AHLAWYعضو جديد
BISO AHLAWYعضو جديد- عدد المساهمات : 5
النقاط : 11
السٌّمعَة : 0
تاريخ التسجيل : 10/10/2015
 رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
الثلاثاء ديسمبر 08, 2015 10:24 pm
ممكون كود الشرح فقط لان يوجد بالقالب اشياء لا اريد فقدانها
 الطريق نحو القمةعضو جديد
الطريق نحو القمةعضو جديد- عدد المساهمات : 9
النقاط : 9
السٌّمعَة : 0
تاريخ التسجيل : 07/09/2015
 رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
الإثنين ديسمبر 14, 2015 8:46 am
ممكن كود الشرح فقط ؟؟
لأن عندي كثير من الأكواد المهمة في القالب ؟؟؟؟
لأن عندي كثير من الأكواد المهمة في القالب ؟؟؟؟
 AmEr 3OshA8عضو جديد
AmEr 3OshA8عضو جديد- عدد المساهمات : 4
النقاط : 4
السٌّمعَة : 0
تاريخ التسجيل : 10/12/2015
 رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
الإثنين ديسمبر 14, 2015 4:39 pm
شكرا لك
 Io-Interactiveعضو جديد
Io-Interactiveعضو جديد- عدد المساهمات : 49
النقاط : 73
السٌّمعَة : 2
تاريخ التسجيل : 27/08/2015
 رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
الثلاثاء ديسمبر 22, 2015 12:43 pm
بارك الله فيك
 البرغوثيعضو جديد
البرغوثيعضو جديد- عدد المساهمات : 14
النقاط : 16
السٌّمعَة : 0
تاريخ التسجيل : 16/10/2015
 رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
رد: قالب إحصائيات الأقسام تغيير بشكل احترافي
السبت يناير 02, 2016 5:48 pm
رووووعة شكرا على هذا الابداع
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى




